HTML Popup Demo
This demo page shows the popup which which is build using HTML.
How was it made?
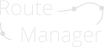
To create new popup, click "Add New Campaign" in the plugin menu or on the "Campaigns" page.
There will be a form for adding popup banners and options for setting up these popups.
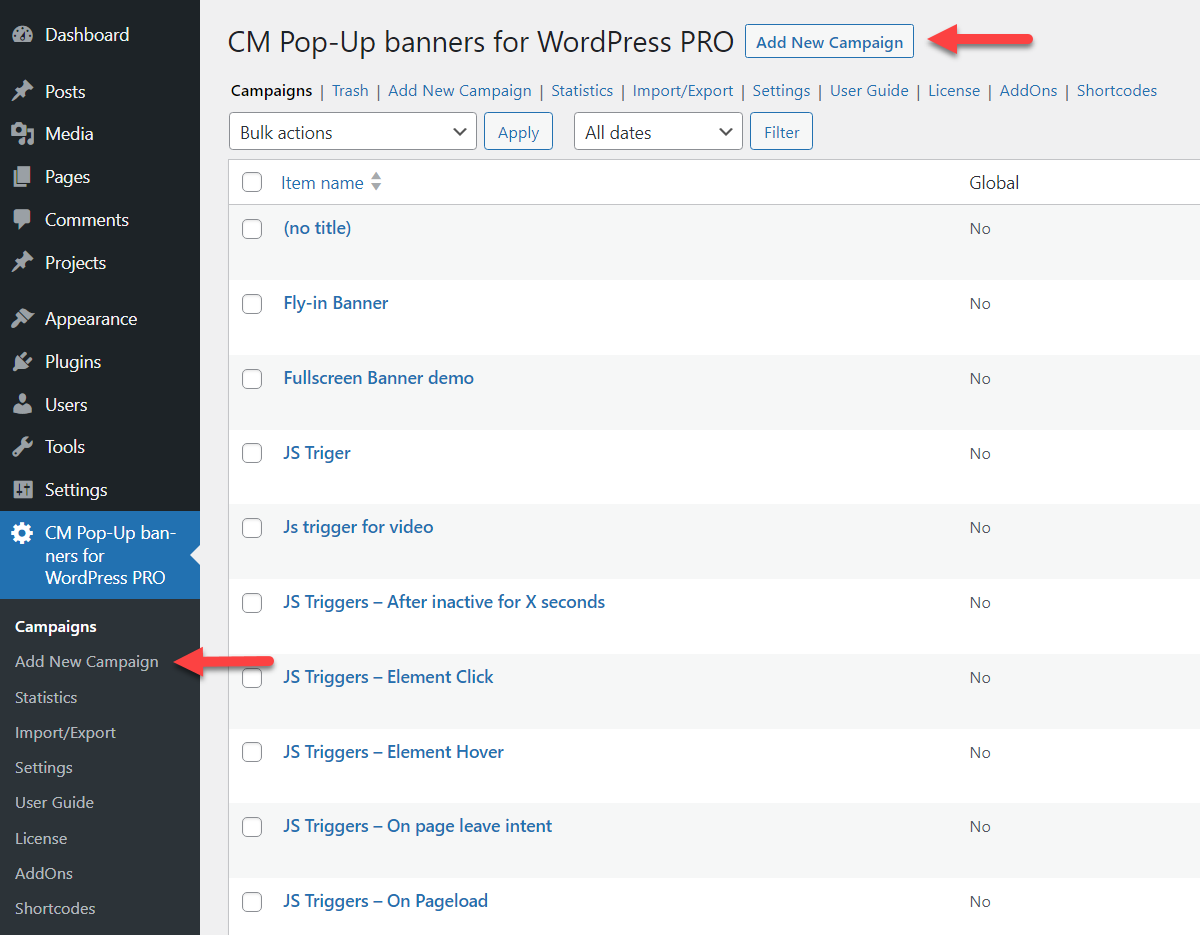
For the current campaign, we added a title (which is for the back-end usage only) and the popup content itself - using only HTML we build a banner that consists of the text, the button with a link and a slide show.
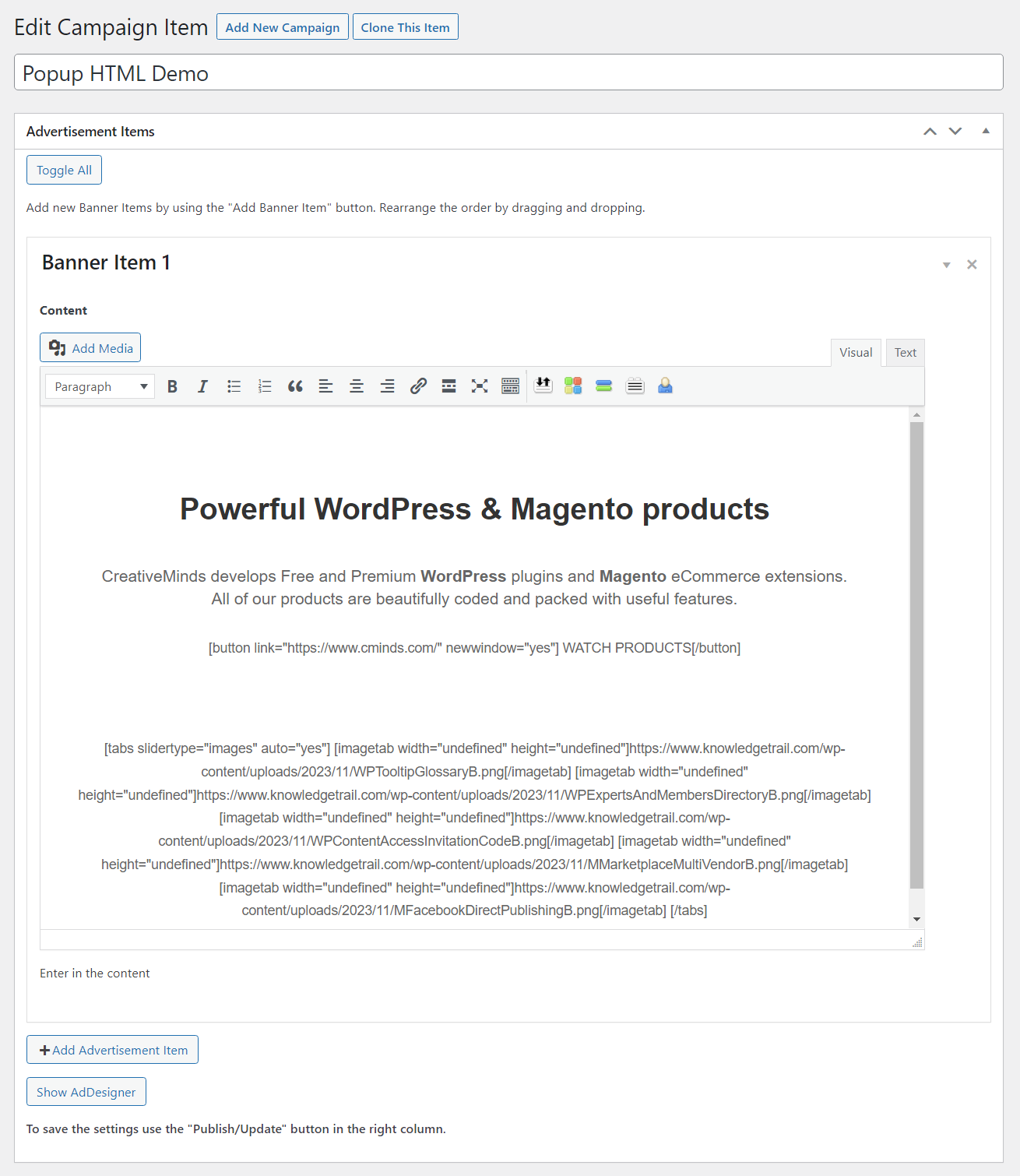
The campaign options section consists of a few tabs. The first one is "Basic Visual".
Here we did the following: chose the popup type and specified the popup width.
This tab has much more options for setting up the appearance of the popup.
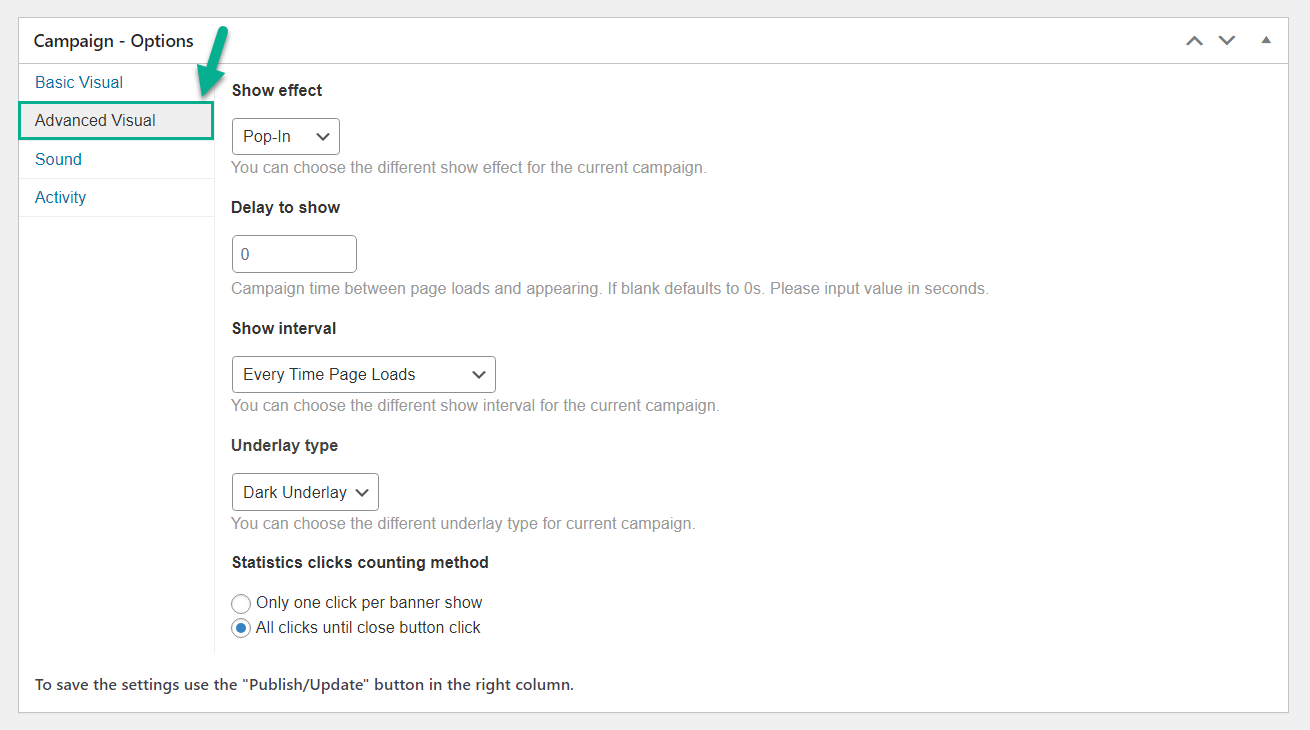
The second tab is "Advanced Visual". We didn't change here anything, but the options here allow you to choose the popup show effect, define the delay time, specify how often to show the popup, select the underlay type and choose how to count the statistics for this popup.
Last tab we used is "Activity". It allows you to define where, when, for whom and how to show the popup. This popup is shown to all users on pageload, and we specified the speicific page where to show it.
Additionaly you can define here the activity days/dates and time. It can be useful when you need to create a popup with specific time limits.
CreativeMinds Popup Plugin for WordPress helps you add responsive popups to your site with custom messages and effects. Include images, videos and rich text in multiple campaigns.
Create multiple campaigns restricted by date, targeted to logged-in users and triggered by leave intent.
For more information go to the plugin product page